
We would like to get octopi to ask a username when print is clicked. This name should be logged. This can be used for follow-up, and checking if people are paying for prints. Eventually this might be updated to send a PayPal link, but for now just logging name is a start.
The task is to develop a custom plugin we can use to log names of users of the 3d printers when they go to print.
I was able to get part way but got stuck not being able to to get the JS file loading. Maybe a second set of eyes can figure it out.
I was able to install a local development version following this process:
Setting Up OctoPrint Development Environment
1. Clone OctoPrint Repository:
cd ~/devel
git clone https://github.com/OctoPrint/OctoPrint
2. Navigate to OctoPrint Folder:
cd OctoPrint
3. Create a Virtual Environment:
python3 -m venv venv
4. Activate the Virtual Environment:
source venv/bin/activate
5. Install OctoPrint and Dependencies:
pip install -e '.[develop,plugins]'
6. Check Installation:
octoprint --help
7. Start OctoPrint Server:
octoprint serve
8. Locate Plugin Directory:
Typically ~/.octoprint/plugins.
9. Place Your Plugin:
Put your plugin Python file and any assets (JS, CSS) in the plugin directory.
10. Restart OctoPrint Server:
Stop the running OctoPrint server with Ctrl+C and start it again with octoprint serve.
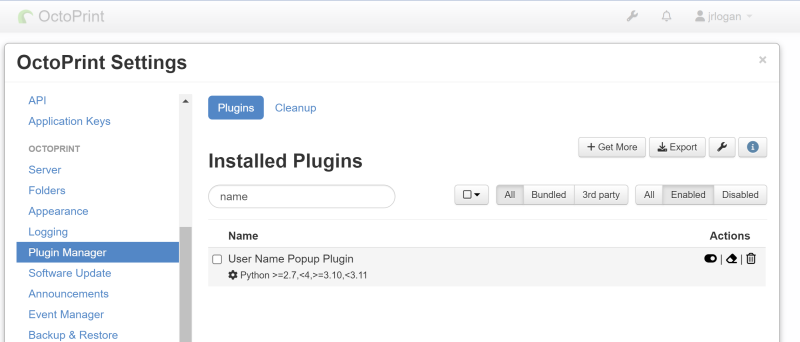
I was able to get a plugin to show up by adding a file called "user_name_popup.py"
import octoprint.plugin
import os
import datetime
import logging
class UserNamePopupPlugin(octoprint.plugin.AssetPlugin,
octoprint.plugin.TemplatePlugin,
octoprint.plugin.EventHandlerPlugin):
def __init__(self):
self._logger = logging.getLogger("octoprint.plugins.user_name_popup")
def get_assets(self):
return {
"js": ["user_name_popup.js"]
}
def get_template_configs(self):
return [
{
"type": "generic",
"name": "User Name Popup",
"custom_bindings": True
}
]
def on_event(self, event, payload):
if event == "PrintStarted":
user_name = payload.get("user_name", "Unknown")
file_name = os.path.basename(payload["file"])
self._logger.info(f"{datetime.datetime.now()}, {user_name}, {file_name}")
__plugin_name__ = "User Name Popup Plugin"
__plugin_pythoncompat__ = ">=2.7,<4,>=3.10,<3.11"
__plugin_implementation__ = UserNamePopupPlugin()
------ This now shows in the plugin manager.
and I added a js file (user_name_popup.js) that is aimed at doing the popup when the button is printed, but it does not seem to get loaded and I can figure out why. The file:
$(function() {
console.log("Name Popup Script loaded"); // Debug statement
if ($("#job_print").length === 0) {
console.log("#job_print element not found"); // Debug statement
}
$("#job_print").click(function() {
console.log("Button clicked"); // Debug statement
var user_name = prompt("Please enter your name:", "");
if (user_name) {
OctoPrint.simpleApiCommand("user_name_popup", "set_user_name", {user_name: user_name})
.done(function(response) {
console.log(response);
});
}
});
});